この記事はCMSを構築する際にどのように運用していくのかを考える方や、自分自身で更新を考慮しているクライアントやWebデザイナー、ディレクターに向けた記事になります。
以下、茶番も兼ねていますが御覧ください。
WordPressを初めて触った猫

ほてぇええ?!なんだにゃこれ!!

ほてちゃん、どうしたミャ?

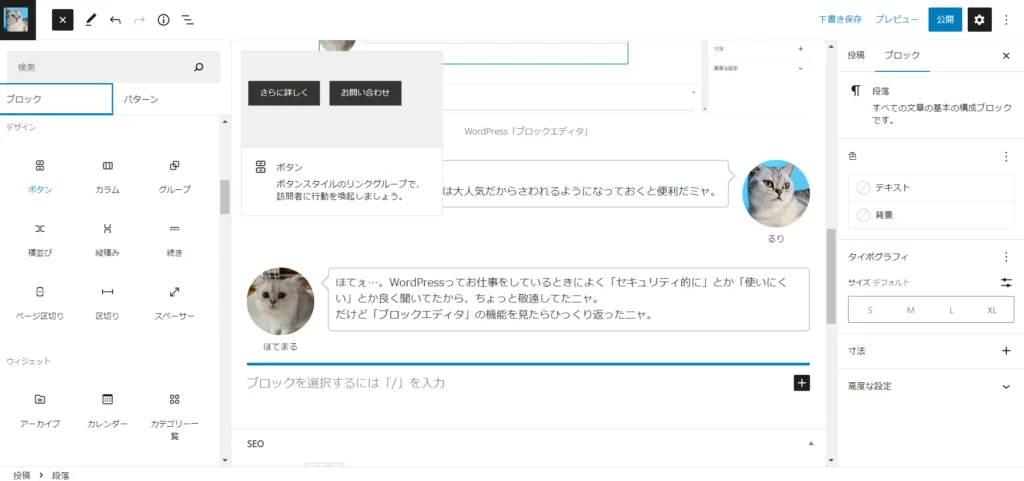
ほて、初めてワードプレスってものを触ってみたにゃ。自分でどうやって作れるんだろうと調べていたんだけど、「ブロックエディタ」って機能を初めて使ってみたニャ。


それは良い試みミャ。
CMSでもWordPressは大人気だからさわれるようになっておくと便利だミャ。

ほてぇ…。WordPressってお仕事をしているときによく「セキュリティ的に」とか「使いにくい」とか良く聞いてたから、ちょっと敬遠してたニャ。
だけど「ブロックエディタ」の機能を見たらひっくり返ったニャ。


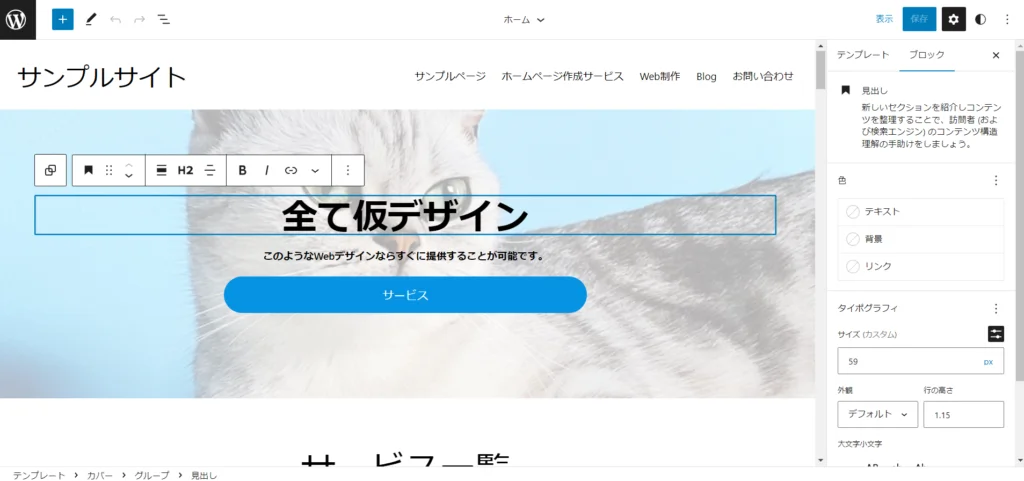
CMSの編集画面ってWordとかと同じようなことしかできないのかにゃ?って勝手に思ってたんだけど、こんなサイトがあっという間に作れたニャ。

サンプルサイト
http://wp-sample.ma-san.org/

こんなにサクサクつくれるならほての今までの苦労してきたコーディングは何だったんだニャ!ってショックを受けたニャ。

たしかにブロックエディタを使えばとっても早く、便利にWebサイトを作ることができるミャ。
とはいえほてちゃんのようにしっかりイチからコーディングして作るWebサイトも重要だミャ?要するに役割や求めるものによって使い分けすると良いミャ。
ブロックエディタは便利だけど「既に用意されたデザイン」を使う必要もあるしカスタマイズするときはイチからコーディングするよりも大変なことになるミャ~。
まとめ:ブロックエディタでサクサクWebサイトを作るのもいいかも
恥ずかしながらWeb業界に入ってからしばらくして、WordPressはだんだんと扱いにくい、クライアントからも「WordPressはちょっとNG」というお言葉をもらうことも増えていく中でだんだんと触る機会も減っていきました。
しかし、個人的なお仕事の際に中小企業向けのCMSとして便利ですし、翌々考えて「WordPressを否定する材料が自分の中で説得力が薄くなってきたな」と思ってWordPressでこのブログをほぼデフォルトのまま使用しています。
今回紹介をしたブロックエディタではこれから迫りくる「ノーコード」の時代にもマッチしていますし、「ノーコード」のお膳立てをする仕事も今後増えていくのかなとも思っています。